この記事で解決できるお悩み
- 重いサイトを軽くしたい
- WordPressの表示速度を高速化したい
- 画像の最適化って何?
こんな悩みを解決できる記事を書きました。
表示速度の遅いウエブサイトにでくわし、そのサイトをみるのをやめた方も多いのではないでしょうか。表示速度の遅いウエブサイトは、ユーザーの満足度を下げ、SEOにも影響を及ぼすため、早めに対策しましょう。
-

-
WEBサイトスピード測定ツール【超重要】
続きを見る
WordPressサイトで画像圧縮して、サイトを軽量化する方法

WordPressプラグイン【Compress JPEG & PNG images】をダウンロードしましょう。このプラグインは、TinyPNG のプラグインバージョンです。TinyPNGは、圧縮技術を使ってPNGファイルのファイルサイズを小さくします。画像の色数を選択的に減らすことで、バイト数を減らすことができます。効果はほとんど目に見えませんが、ファイルサイズには大きな影響があります。
>>> Compress JPEG & PNG images
Compress JPEG & PNG images は、なんといっても「画像をWordPressへアップロードする度に、自動で圧縮してくれる」ということです。
Compress JPEG & PNG imagesの設定

「Compress JPEG & PNG images」は、1ヶ月に500枚の写真を圧縮してくれます。500枚以上、超えてしまう場合には、TinyPNG のWEBサイトを利用しましょう。
「TinyPNG」で、APIキーの取得

「TinyPNG – Developer API 」→「Name」「メールアドレス」を入力→「Get your API key」をクリックしましょう。メールアドレスにリンク付きのメールが届きます。

メールが届いたら、「Visit your dashboard」をクリックしましょう。

「API Key」を確認することができます。このページは、念のためブックマークしておきましょう。
「Compress JPEG & PNG images」プラグインのインストール

「Wordpress」→「プラグイン」→「新規追加」→「Compress JPEG & PNG images」と検索しましょう。
>>> Compress JPEG & PNG images

インストールの後、「Wordpress」→「設定」→「Compress JPEG & PNG images」にすすみましょう。
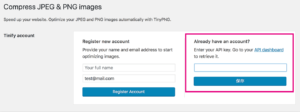
「Already have an account」に先ほど、「TinyPNG」で入手したAPI Keyを入力しましょう。これで接続完了です。
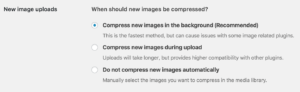
New image uploads

WordPressに画像をアップロードしたときに、自動で「圧縮する もしくは、 圧縮しない」の設定を行います。
一番下の「Do not compress new images automatically」を選択すると圧縮しません。基本的には一番上の「Compress new images in the background (Recommended)」を選択するとよいでしょう。アップロード時間が短くなります。私の場合には、2つめの「圧縮されたかどうか」がすぐに分かる「Compress new images during upload」を選択しています。アップロード時間は少し長いのですが、他のプラグインとの競合も少ないためです。
Image sizes

圧縮対象とする画像サイズを指定しましょう。私は一番上のみチェックをいれていますが、Original image〜Largeまでにチェックを入れていますが、その他は、あなたのサイトの画像の量に合わせてチェックを入れましょう。
Resize the original image

個人的には設定を行ってませんが、「Resize the original image」にチェックを入れた場合、下の「幅の上限」または「高さの上限」欄で指定したいずれかのサイズを超えた場合のみ、圧縮に加えて、指定したサイズへのリサイズも行われます。
最後に、「変更を保存」を忘れずに行いましょう。
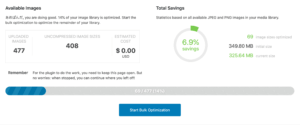
実際に確認してみましょう

実際、圧縮されている画像数を確認してみましょう。

「WordPress」→「メディア」→「Bulk Optimization」に進みましょう。「メディア内にアップロードされている画像数」「圧縮されていない画像数」を確認することができます。
また「Start Bulk Optimization」で一括圧縮が可能です。ただ個人的にはおすすめしません。大量の画像を一気に圧縮し不具合が起きる可能性が考えられます。
おまけ

Googleアナリティクスからページスピード を確認することができます。
「行動」→「サイトの速度」→「サイトについての提案」に進みましょう。
Speed pageスコアを確認することができます。60以上であれば、全く問題ないでしょう。あまり厳密になりすぎる必要はないので、大体で問題ありません。
Google Analytics (グーグルアナリティクス)に、まだ登録していない方は、下記を参考にされてください。
-

-
Google Analytics (グーグルアナリティクス)の登録・設定
続きを見る