この記事で解決できるお悩み
- 動画ファイル(mp4)を、Wordpressの記事に挿入する方法をしりたい
こんな悩みを解決できる記事を書きました。
*Macを使っている方向けです。
こんな人におすすめ
1, WordPressに動画を挿入したい
2, 動画をどのように挿入したらよいかわからない
WordPressや、アフィンガーの使い方を説明するときには、基本的に画像を用いて説明していましたが、動画の方がみている方がみやすいことに気付きました。
画像を使った記事↓
-

-
【アフィンガー(AFFINGER5)】記事タイトルの背景を白にする方法【アイキャッチ画像なし】
続きを見る
手順
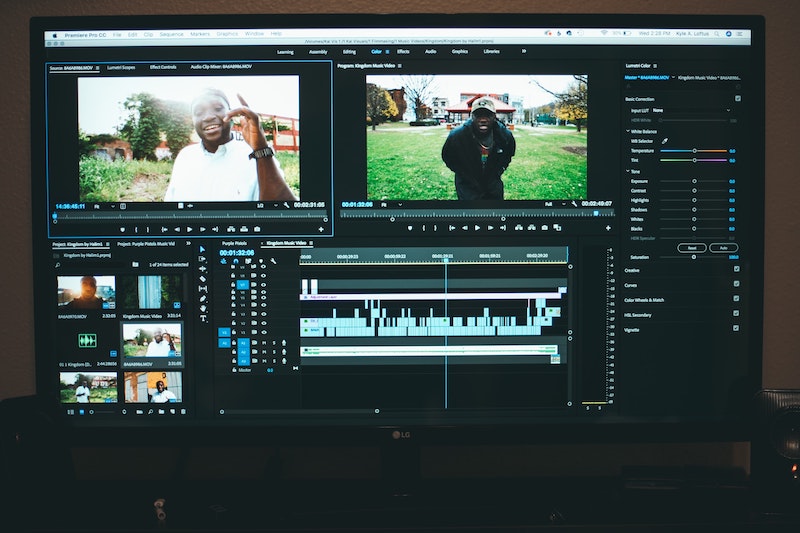
① Quicktimeを立ち上げる
Macには、デフォルトで、Quicktimeがはいっています。Finder→Applicationの中にはいっているはずです。その機能を使い画面を簡単に録画することができます。
Quicktimeを立ち上げると、撮影場所の範囲をカスタマイズすることができます。動画を撮影する時には、個人情報などはいっていないか注意しましょう。
② 動画を軽くする
動画は重いため、そのままWordpressに載せるとサイトが重くなる可能性があります。
アップロードする前に、ファイルを軽くしましょう。
③「メディアを追加」する
軽くした動画を、Wordpressのメディアへ追加して完成です。
もしモバイルから動画が見れない場合には

アップロードをしたら、モバイルからも確認しましょう。一度、エラーになった経験があります。再度、アップロードをしてもエラーになり、そのページの動画のみ「エラー」と表示され、みることができませんでした。
代わりの方法として、Youtubeに動画をアップをし、表示されることができました。
Youtubeへの動画アップロード

① Youtubeページへ進みます
② 右側の写真部分をクリックし、動画をアップロードしたいGoogleアカウントが適正かどうかを確認します。ブログ用のGoogleアカウントを利用している場合には、そのアカウントへ変更しましょう。
③ Youtube Studioへ進みます
④ 右上の「作成」→ 「動画をアップロード」→「ファイルを選択」
⑤ 「タイトル」は、ブログタイトルにするとよいでしょう
⑥ 公開範囲は、「限定公開」にするとよいでしょう。限定公開は、動画のURLを知っている場合のみみることができます。
⑦ 動画のアップロードが完了したら、そのYoutubeページへいき、「共有」→「埋め込み」を選択し、<iframe>から</iframe>までコピーします。
⑧ WordPressへいき、「テキスト」ページにコピーしましょう。ビジュアルページへ貼り付けしても、反映されません。